It was a genuine pleasure to work with Gavin. He is organised, responsive and clearly very talented when it comes to design. He held our hand through the entire journey, answering any questions we had along the way and working brilliantly with our web developer. We are extremely happy with our new logo, web design, social media imagery and product imagery and will certainly be contacting Gavin for our future design requirements.
Background
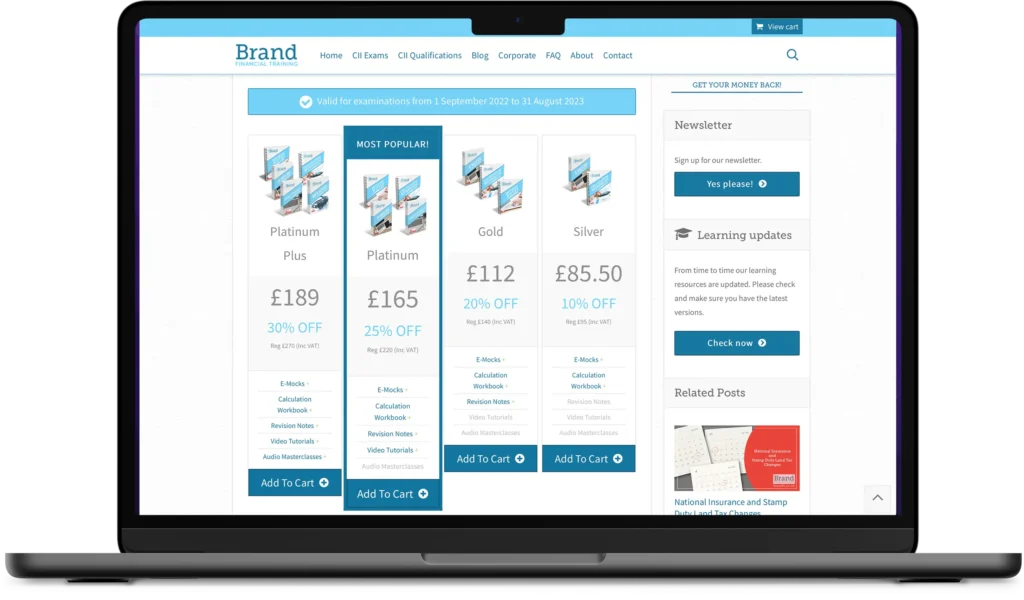
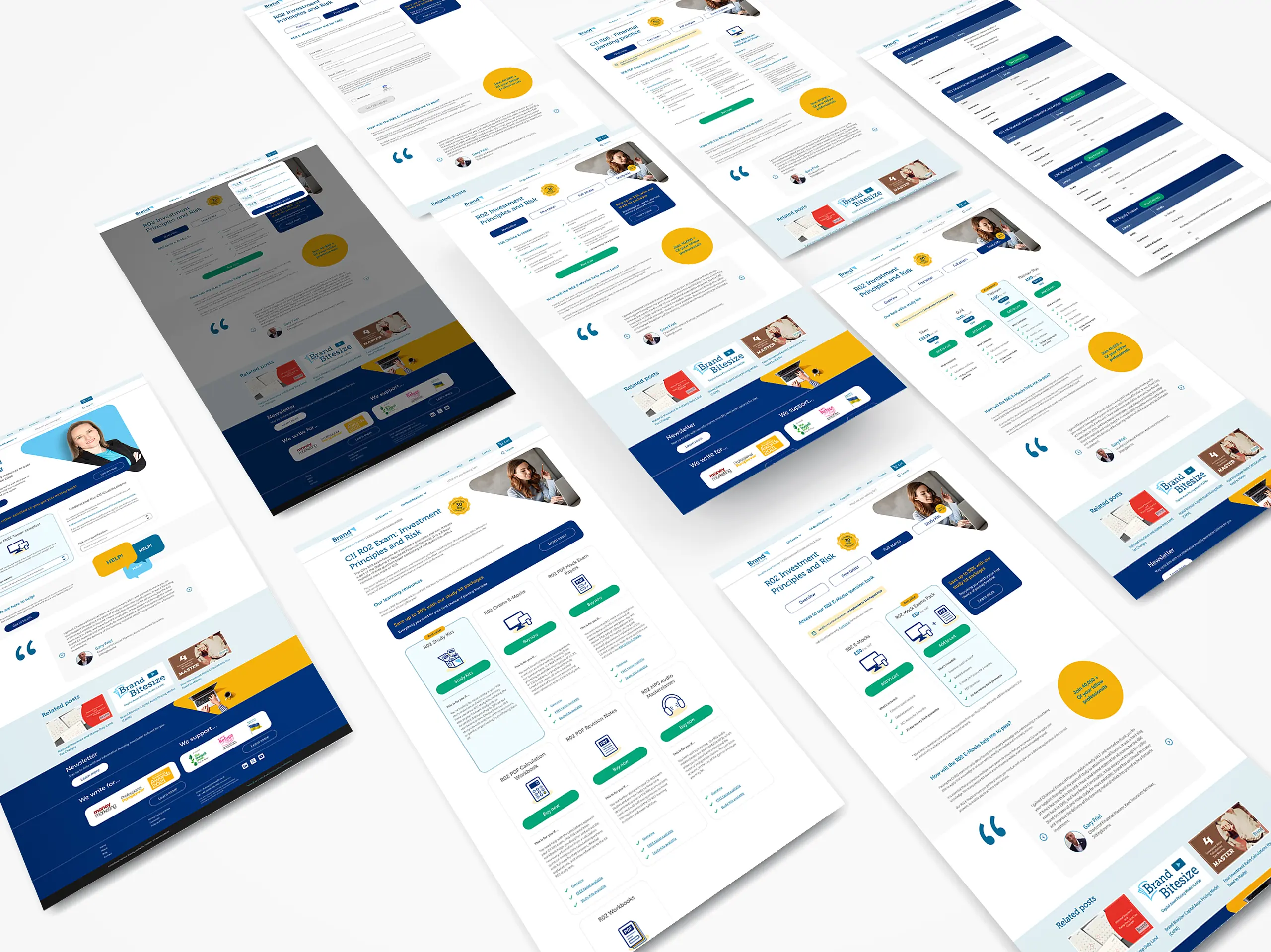
Following Mode=Create’s review and update of Brand Financial Training’s brand, the team asked us to look at improving a specific part of their website. Overall the website was looking dated. The representation of products by images of old school ‘product’ type boxes was compounding this issue.
A further complication was that the current functionality and structure of the pages and site in general had to remain the same, or at least as close as possible to what existed.
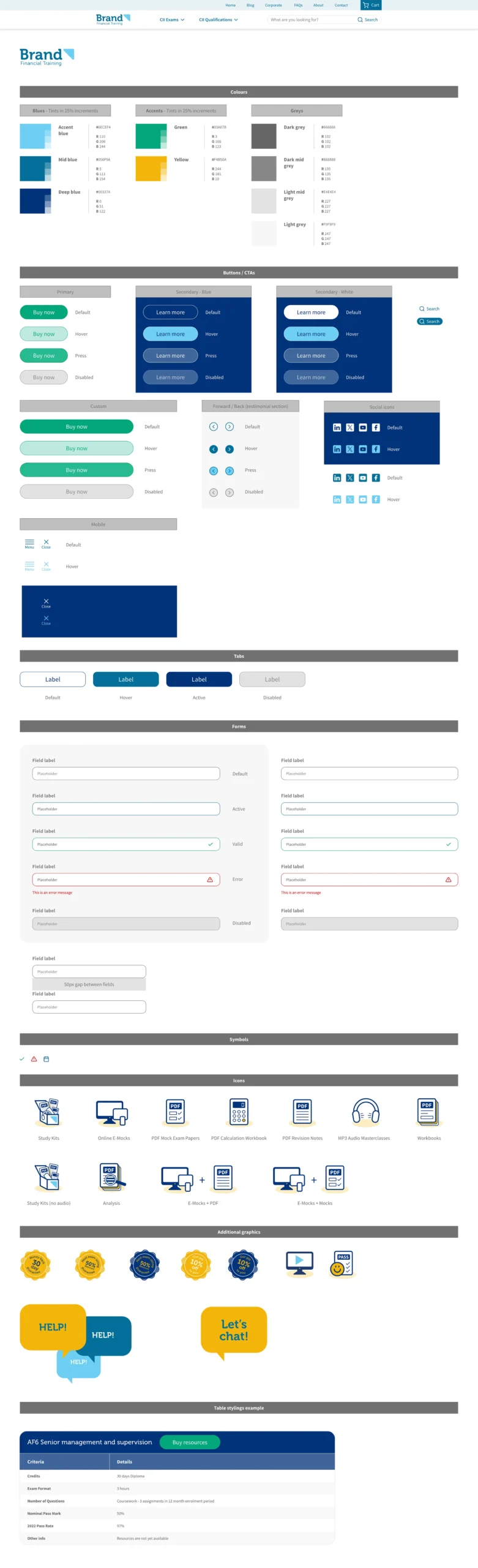
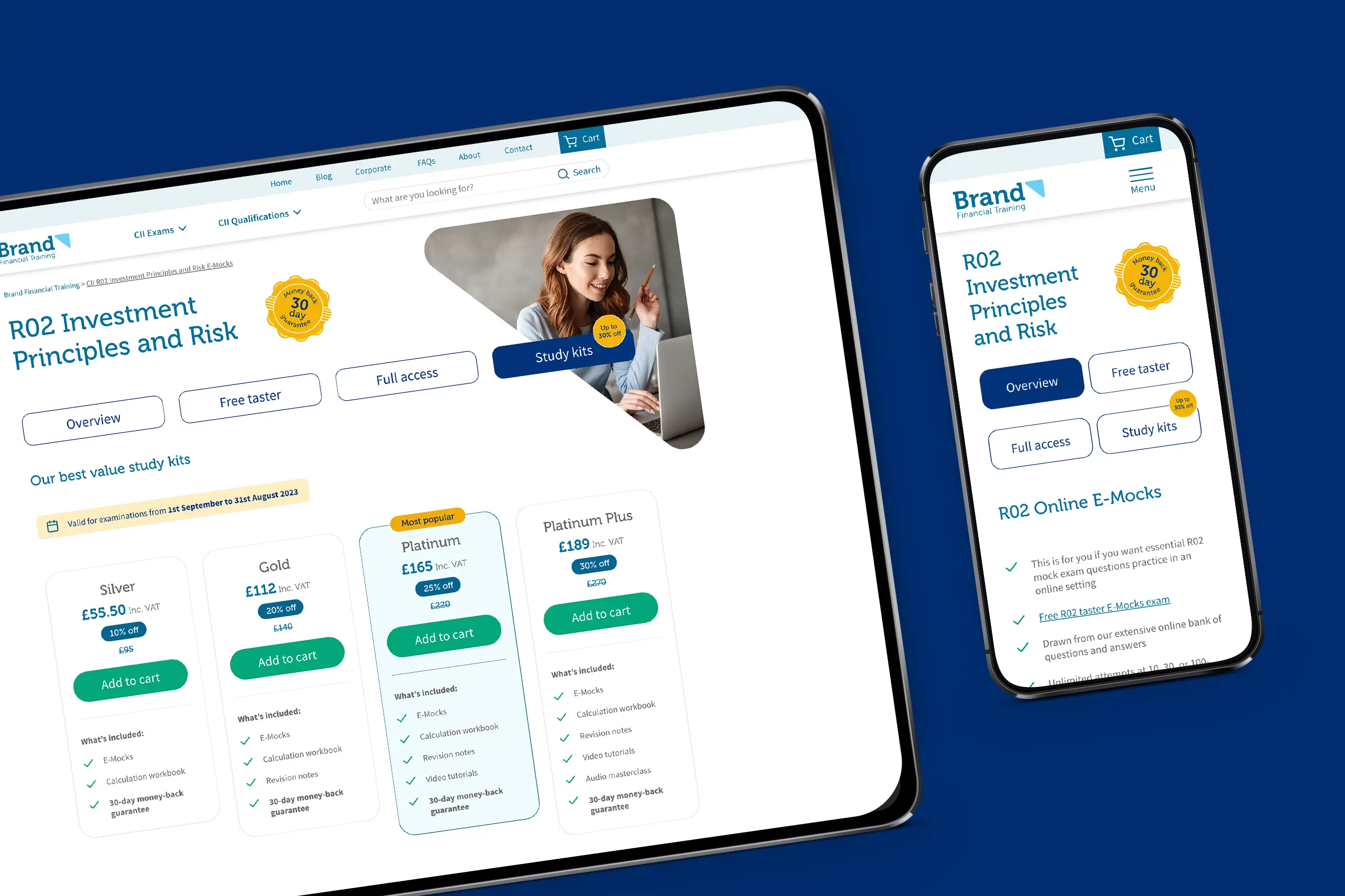
So how do you introduce an updated brand and implement improvements to just part of a website without everything becoming disjointed?